Find My Pet
User Experience, Research
UX Course Project
Overview
Find My Pet is a mobile app concept that helps users recover lost pets quickly and with peace of mind. The app was designed to reduce panic and confusion by creating a centralized space for real-time tracking, pet alerts, and community-based support. Built as a UX design challenge, this project demonstrates a full design process from discovery through visual design.

🎯 Tasks & Goals
- Identify opportunities to reduce stress during pet recovery situations
- Build a streamlined UX that guides users in high-emotion moments
- Enable real-time location tracking and secure community interaction
- Create a trusted, visually empathetic experience for a wide user base
🎨 Deliverables
User Research
User Experience Design, Sketch
Prototyping & Testing
📱Platform
Mobile
🔎 Discovery Insights
User Research
To better understand the emotional and practical needs of pet owners, I conducted user interviews with five individuals who had experienced the stress of losing a pet. I asked them to walk me through their thought process, feelings, and actions during the event. These semi-structured interviews helped uncover both functional needs and deeper emotional drivers.
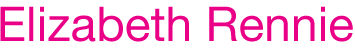
Afterward, I used affinity mapping to cluster observations into key themes and user needs. Sticky notes were grouped by behavior, concern, or goal—revealing recurring challenges such as:
-
Emotional overwhelm and urgency in the moment
-
Unclear action paths or lack of structured tools
-
Dependence on memory, neighbors, or paper flyers
-
Desire for reassurance that their pet hadn’t wandered far
-
Interest in shared tools for neighborhoods or communities
This analysis helped me define primary and secondary use cases and design for clarity, calmness, and trustworthiness—three key pillars of the final product.


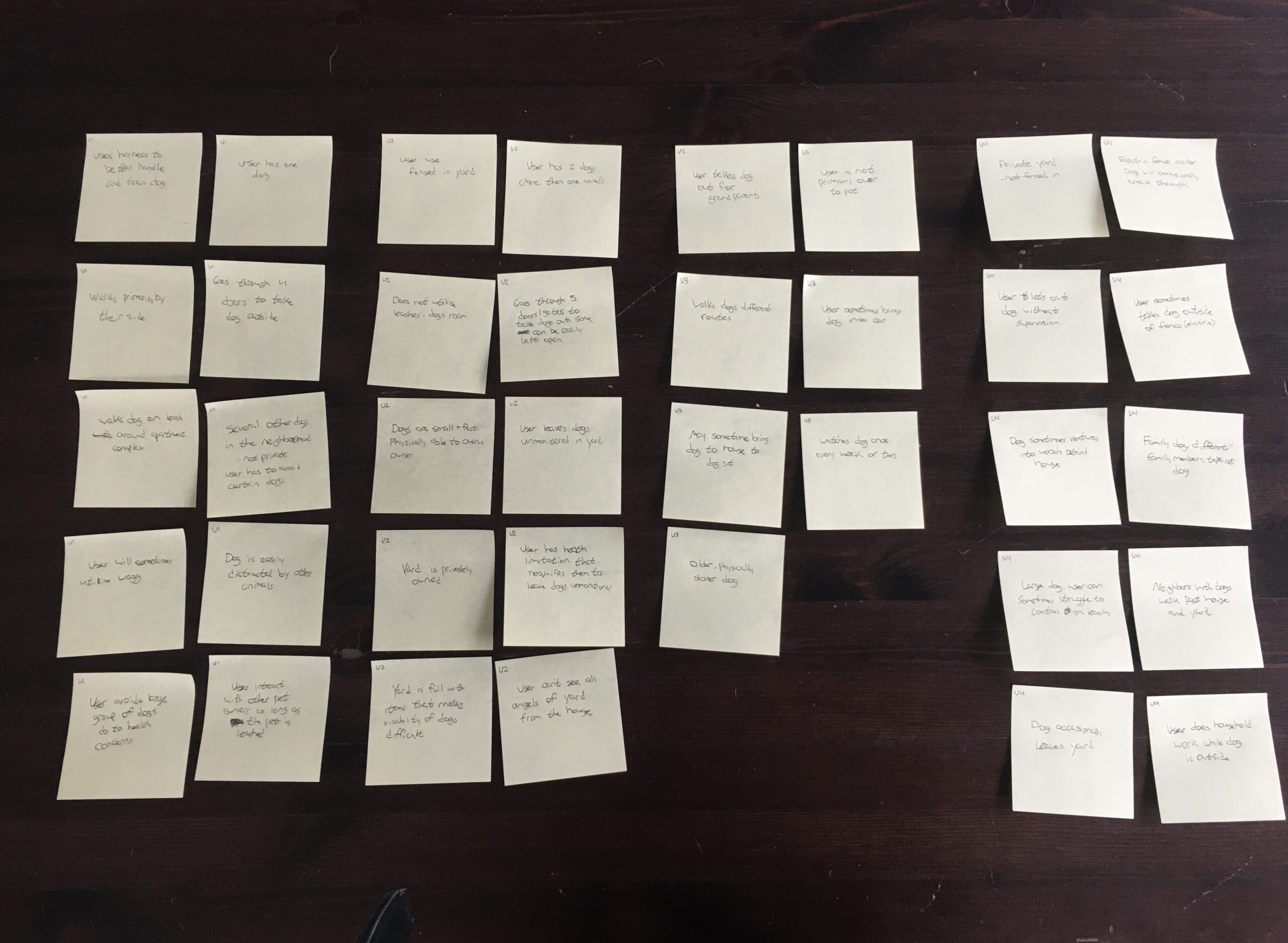
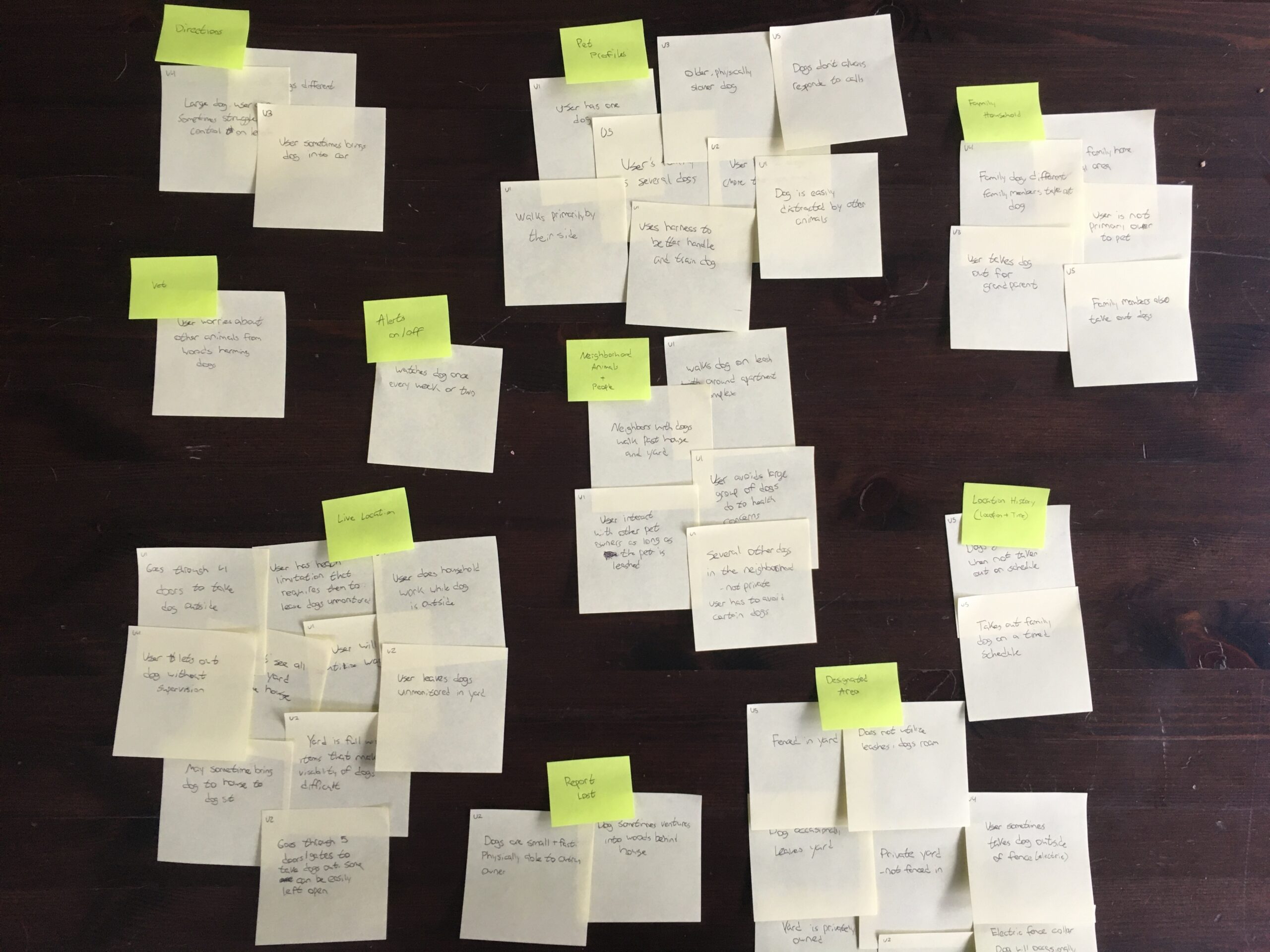
🧠 Affinity Mapping
To synthesize qualitative data from my user interviews, I used affinity mapping to visually cluster recurring insights and behaviors. Each sticky note represents a user quote or observation, which I grouped into themes like “Live Location,” “Alerts,” and “Distraction.” This method helped surface user priorities—such as real-time visibility and emotional peace of mind—and guided the early direction of my design decisions.
These insights directly shaped the app’s core functionality by highlighting which actions users needed most urgently in the moment a pet goes missing. Based on this synthesis, I identified and prioritized the following key user tasks:
Primary Tasks
-
View live location of pet on a map
-
Get alerts when pets enter or leave a defined area
-
Share location with trusted contacts (friends, neighbors)
-
Create and manage pet profiles
Secondary Tasks
-
Use chat to share sightings and updates
-
Broadcast “Lost Pet” alerts to local users
-
Connect with nearby shelters
-
Browse area pets or shelters for possible matches
-
Share via social media
🧙 Personas
I synthesized research findings into actionable personas representing different user types and motivations:
-
Linda – Retired dog mom seeking peace of mind
-
Kevin – Tech-savvy college student needing rapid alerts
-
Allison – Busy single parent needing simplicity and reliability
These personas directly shaped the user flow, task prioritization, and tone of the UI.



✏️ Wireframing & Prototyping
Paper-Prototypes
To visualize the app’s structure and interactions, I began with low-fidelity paper wireframes that mapped out core flows like reporting a lost pet, viewing pet locations, and responding to alerts. Special attention was paid to how these interactions would feel in a stressful, high-stakes moment—minimizing friction and decision-making pressure.
These early sketches helped define layout, navigation, and feature hierarchy for the Find My Pet app. The wireframes reflect insights from user research, emphasizing live location tracking, pet management, alert systems, and real-time communication.
Home & Pet Menu
Displays active pets on a map, quick “Locate” actions, and an expanded menu for alerts, directions, and pet details.
Main Menu
Allows users to manage pets, contacts, trackers, and connect with shelters.
Locate Flow
Guides users to a lost pet with directional support and alert broadcasting.
Profile & Pet Selection
Shows individual pet details with options to locate, report lost, or share data.
Chat Interface
Enables real-time updates and community coordination for search efforts.
🎨 Visual Design
Branding & High-Fidelity Designs
I crafted a soft, reassuring brand identity with rounded icons and calm green tones. Typography and layout were chosen for accessibility and mobile readability. The final UI evokes trust while staying unobtrusive in high-stakes scenarios.
Branding
The brand identity for Find My Pet was designed to evoke calm, trust, and clarity during high-stress situations. Through multiple iterations of mood boards and typographic exploration, I developed a visual system that balanced warmth with function. The primary teal hues were chosen for their soothing qualities, while high-contrast secondary tones ensure accessibility and legibility. The Comfortaa typeface adds approachability to the logo, complemented by the clean geometry of Gill Sans throughout the interface. The final system supports both emotional reassurance and practical clarity for users navigating urgent moments.

🗂️ Summary Overview
Find My Pet is a solo UX project I initiated to explore how thoughtful interaction design could support people in emotionally high-stakes situations—specifically, the panic of losing a pet. I wanted to investigate how design could create calm, actionable experiences that guide users toward effective next steps without adding to their stress.
This case study gave me the opportunity to walk through the full end-to-end process on my own: I conducted user research, developed personas, mapped user flows, sketched wireframes, and created a high-fidelity prototype and brand system. Every design decision was grounded in insights gathered from real pet owners and centered around simplicity, clarity, and emotional reassurance.
The result is a responsive mobile app concept that not only reflects what I learned about user behavior under stress—but also showcases how solo designers can translate empathy into clear, user-friendly solutions.